This page will guide you through the Stylebot features.
- Launching Stylebot
- Basic Editor
- Code Editor
- Magic Editor
- Sync and Backup
- URL Syntax Rules
- Resizing and docking the editor
- Keyboard shortcuts
- Bug reports and feature requests
- Support Stylebot
Launching Stylebot

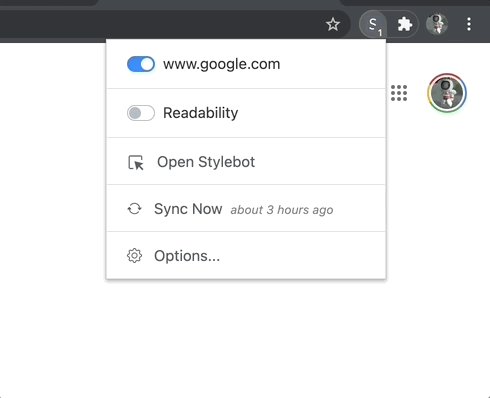
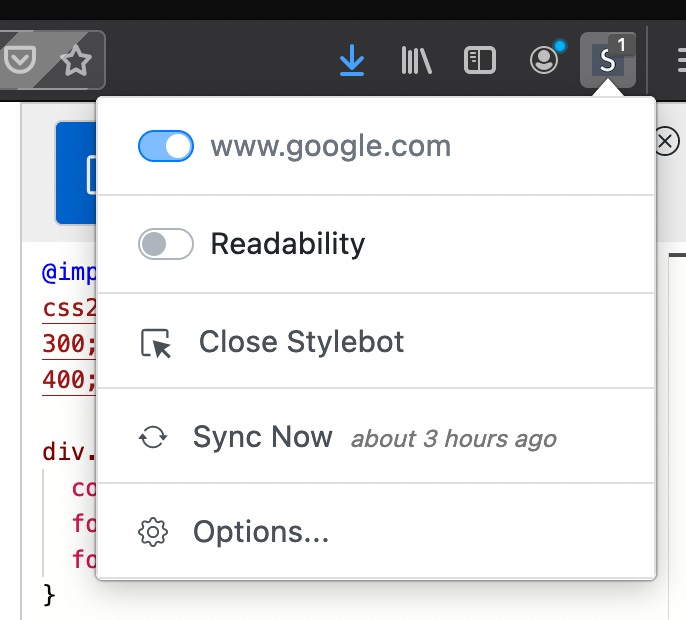
You can launch Stylebot via the browser icon or keyboard shortcut alt+shift+m (customizable).
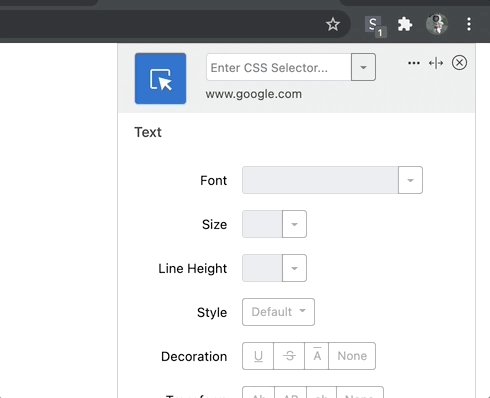
Basic editor



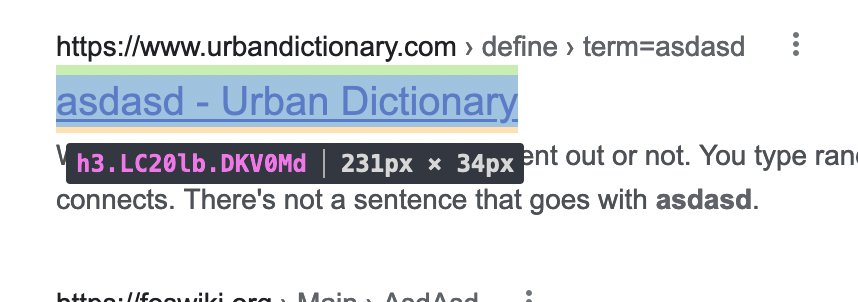
Inspect: Click on the inspect button to select an element on the page. Stylebot will automatically generate a CSS selector to match similar element(s) on the page.
URL: By default, Stylebot uses the site's domain name to match styles to websites. You can edit the urls in the Options page for more flexible matching. See syntax rules.
CSS selector: You can enter your own custom CSS selector. If you focus the CSS selector input, it will highlight all currently selected element(s).
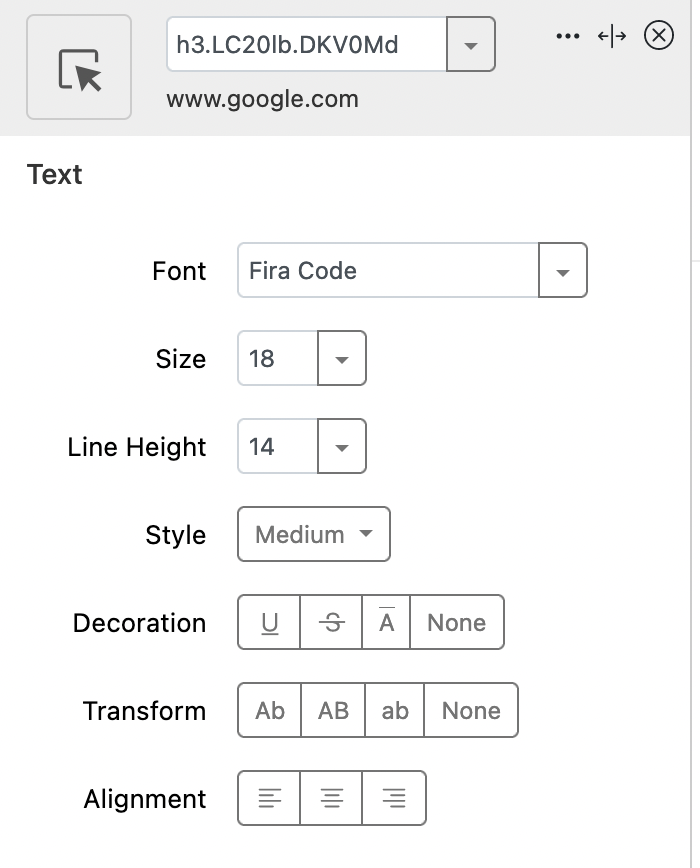
Apply styles: Once an element is selected, you can apply styling using the basic editor to override existing styling of the page. It is automatically saved.
Font family: You can pick one of the fonts in the list. Or you can enter any custom font that exists on your local machine. You can also enter any font available on Google Fonts.
Auto-generated CSS class names: With the recent popularity of hash-based and auto-generated CSS class names, the CSS selectors may change when the site owner updates their site. This may break your custom style and you would need to update your style.
Code editor

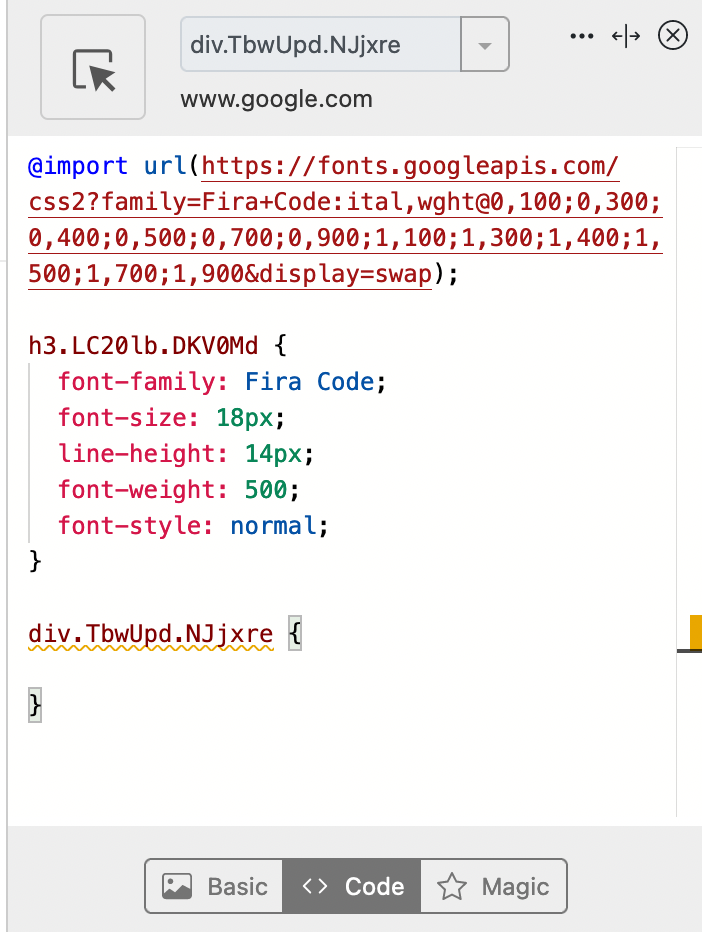
Write your own CSS: You can write any modern CSS using the code editor. You can also edit the CSS in the Options page.
Magic editor

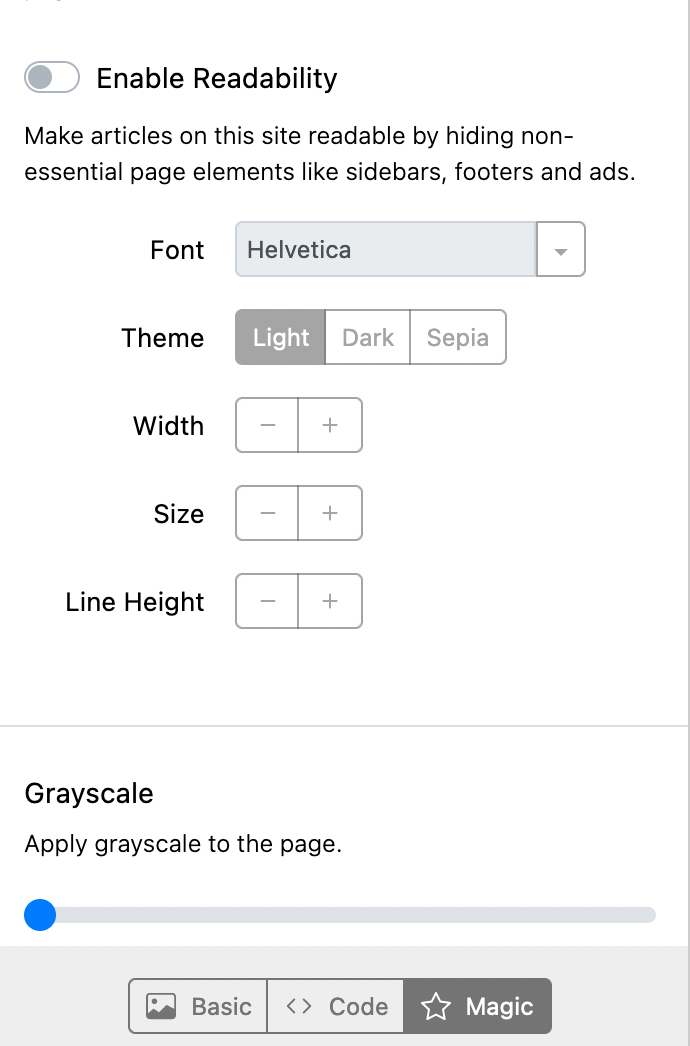
Readability: This will remove noisy elements from all the articles on a site. It will not modify any non-article pages. You can choose between Dark, Sepia and Light themes, pick any font and customize font size, line height and page width.
Grayscale: This will apply grayscale to the current site.
Sync and Backup


Enable Sync via Google Drive: You will need to enable and authorize sync via Google Drive by going to the Stylebot Options page.
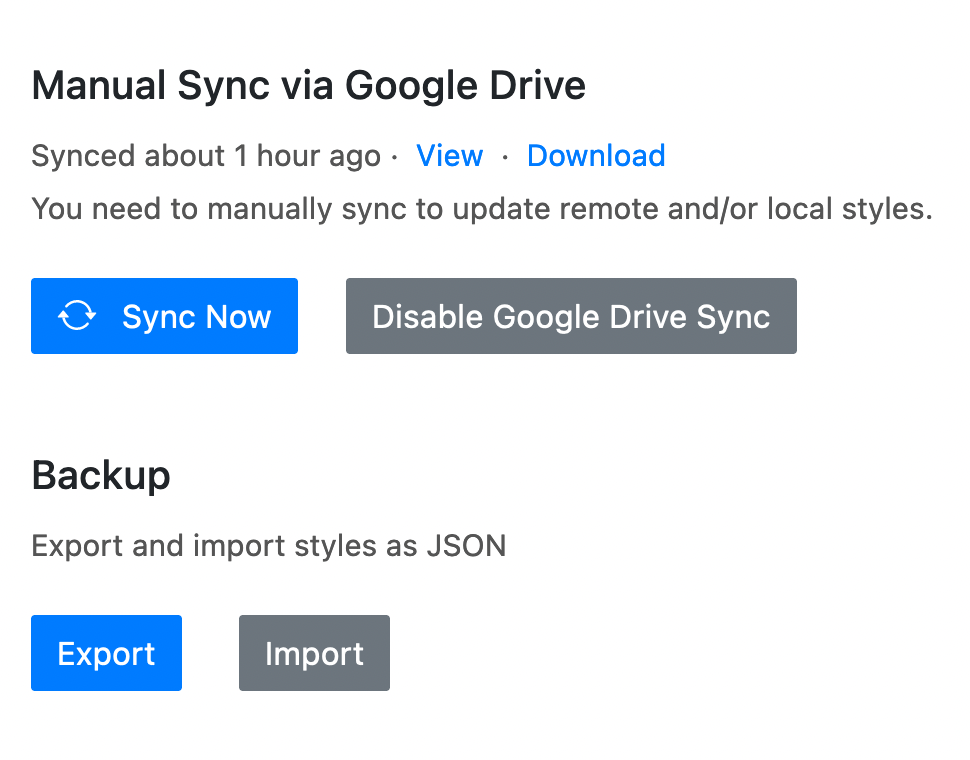
Sync Now: Once enabled, you will need to manually sync from the browser menu or options page to sync your browser styles with styles backed up on Google Drive.
Backup: You can also export and import your styles as JSON.
Auth permissions: We only ask for permission for Stylebot to r/w its own files. Since we do not maintain our own server, the OAuth may timeout and you may need to re-authorize when you sync next.
Resizing and docking the editor

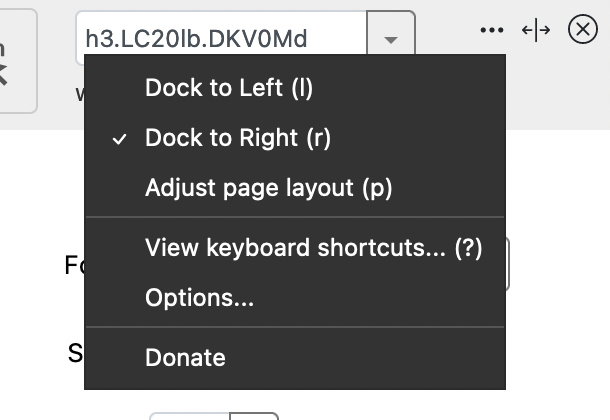
Docking: You can dock the Stylebot editor on the left / right of the browser window.
Resize: You can resize the stylebot editor by clicking the icon or pressing
s.
Adjust page layout: This will shrink the page width so that it does not overlap with the Stylebot editor.
URL Syntax Rules
URL without any wildcards (default)
By default, Stylebot editor uses the site's domain name to match styles to websites.
Wildcards
**matches any character sequence.*matches any character sequence, until a/is found,separates a list of patterns. Matches a URL if any sub-pattern matches it.^at the beginning of the URL turns it into a regular expression.
Examples
docs.google.com: Any URL withdocs.google.comanywhere in it.docs**: Any URL beginning withdocs.docs*.google.com:http://docs.google.com,http://docs1.google.com,http://docs2.google.comand so on.*.ycombinator.com:http://news.ycombinator.comandhttp://apps.ycombinator.com.docs.google.com, spreadsheets.google.com: Any URL withdocs.google.comorspreadsheets.google.comin it.^http://www.reddit.com/$: Reddit homepage.
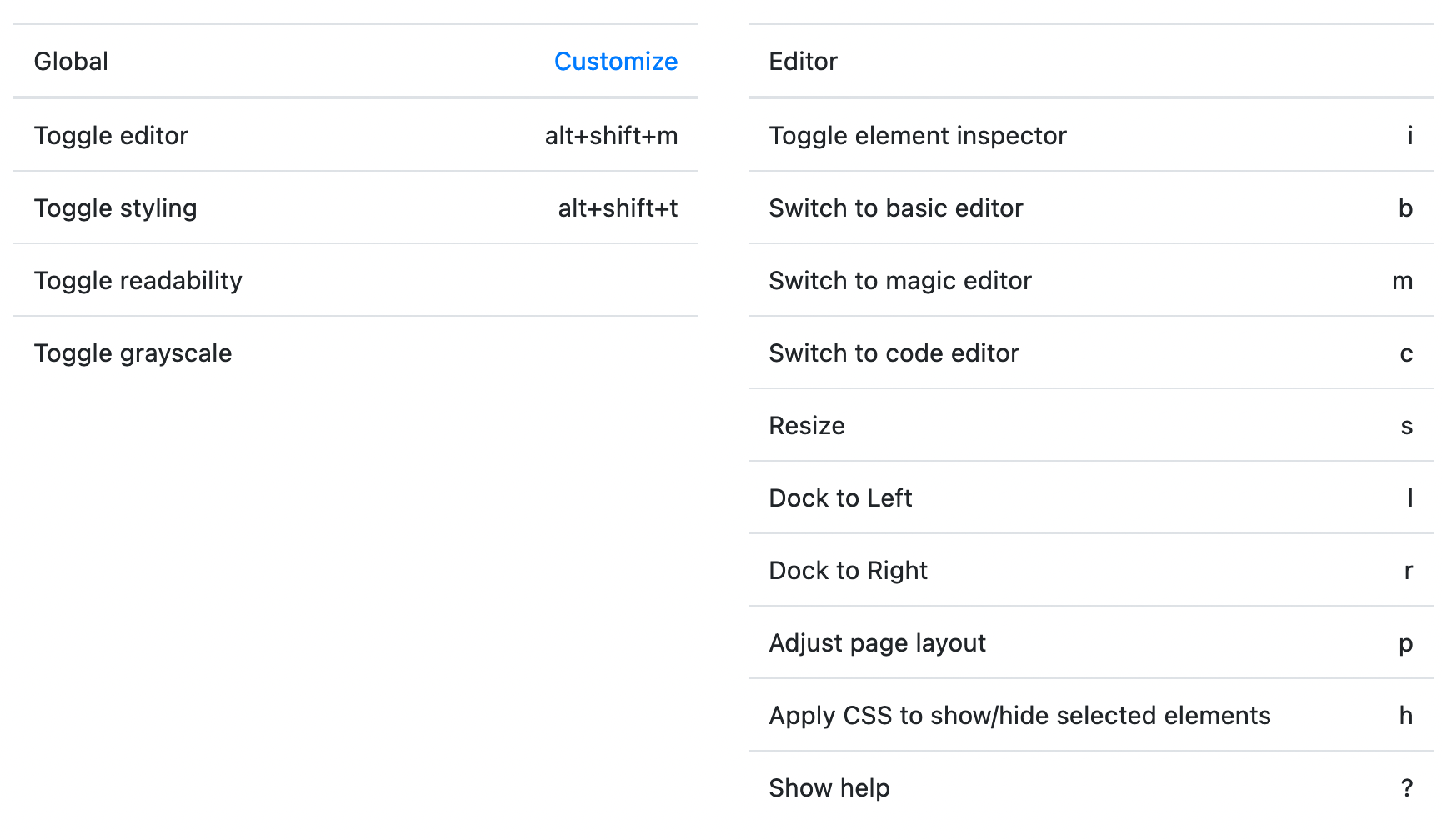
Keyboard shortcuts

Bug reports and feature requests
Have a feature request? Want to report a bug? Please report on Github Issues.
Support Stylebot
Stylebot is an open source and free browser extension. Trusted by more than 200,000 users.
Developed and maintained since 2011. Support Stylebot by buying me a coffee.